Jak použít proměnné v CSS, je čas zbavit se Sass
CSS konečně podporuje nativně proměnné ! Dokud to neuměl, musel jsem používat SASS a mít vyřešenou kompilaci .scss souborů na .css, aby vše prohlížeč uměl zobrazit správně. (Pokračování [...]
Vue 3.2 script setup: to je super věc

Vue používám od verze 2.6, neustále prochází vývojem. Začal jsem s tvorbou webů pomocí Options API (tehdy nebylo na výběr), pak jsem Vue rozšířil o TypeScript, [...]
Vue 3 Composition API je skvělá náhrada za vue-class-component
Vue 2 nemělo podporu TypeScript, tak jsem začal používat vue-class-component. Vue Class Component ale pro novou verzi Vue 3 nefunguje, škoda, to kdybych býval tušil, [...]
K čemu je dobrý browserslist u webových projektů
Ve webových projektech vytvořím v root adresáři projektu konfigurační soubor .browserslistrc a dám do něj toto:
> 0.25%not dead
To znamená, podporovat [...]
Jak migrovat Laminas projekt z PHP 7 na PHP 8.0
Laminas je PHP framework, nástupce Zend Framework 3. Vývoj ZF 3 byl ukončen v roce 2019, našstěstí Laminas vývoj běží dál a nyní je k dispozici již funkční [...]
Můj frontendový DevStack 2021 založený na Vue.js
Cílem tohoto článku je vytvoření seznamu mých nejlepších osvědčených užitečných knihoven pro vývoj webů.
Webpack [...]
Status code 403: Jak funguje ModSecurity

Modsecurity je firewall pro webové aplikace. Je to open-source pro zabezpečení apache nebo nginx serveru. Monitoruje požadavky na web server, loguje útoky a umí je i [...]
Docker pod Debian 10
Instalace Dockeru na Debian 10 (buster) je jednoduchá, návod je zde Install Docker Engine on Debian.
Spouštět Docker na GPU
Přístup k procesoru grafické karty (v [...]
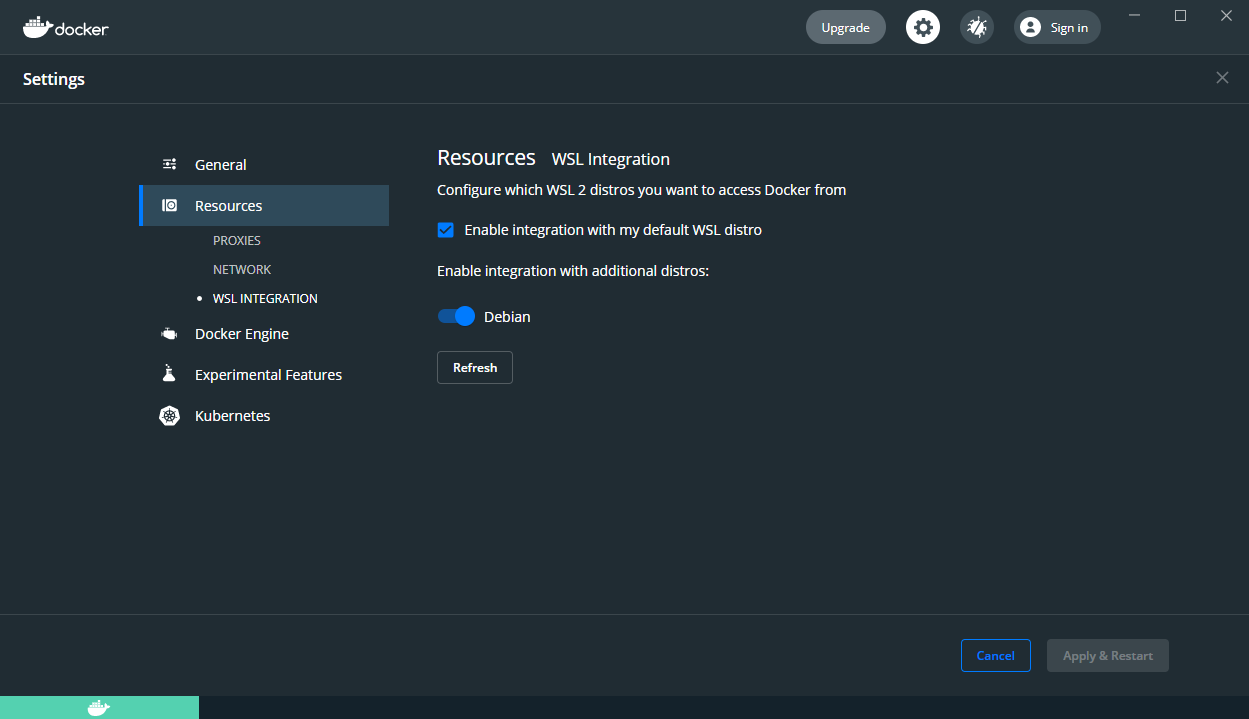
Docker Debian OS ve Windows 10 s WSL2

Používám PHPStorm pro vývoj webů na operačním systému Debian. Je to naprosto stabilní a rychlé. A konfigurace vývojového prostředí podobná produkčnímu, není [...]
Upgrade MariaDB 5.5 na MariaDB 10.5 (s podporou JSON) na CentOS 7

Proč upgradovat na verzi 10 ? Protože od verze 10 je v mariadb podporován formát JSON, který používám pro REST API. Příklad: Mám nějaký request na API a [...]
Jak přidat Typescript do Vue.js 2.6 projektu

Typescript přináší možnost použití OOP, lepší čitelnost kódu a možnost odhalit chyby už během vývoje (Javascript chyby neodhalí, např. TypeError - pokud se [...]